Відстань між літерами. CSS Letter-spacing
Всі сайти унікальні, кожен має свій оригінальний дизайн. Текст, який є головною складовою будь-якого сайту, повинен відповідати загальній стилізації. Іноді простого зміни сімейства шрифтів і кольору недостатньо для створення гарного тексту. В такому випадку нам на допомогу приходить letter-spacing – властивість для зміни відстані між буквами в CSS
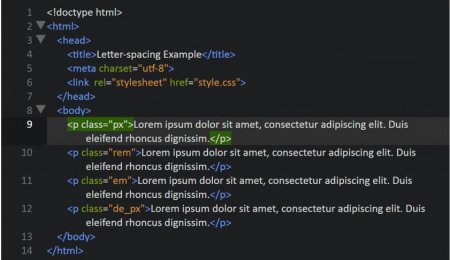
Для початку заповніть сторінку контентом, на якому ми будемо тестувати цю властивість. Щоб встановити його, відкрийте ваш CSS-документ, а потім запишіть рядок letter-spacing: 5px для тега body. Такий запис буде означати, що на всій сторінці відстань між літерами збільшиться на 5 пікселів (буде дорівнювати 6 або 55 залежно від шрифту). Після того, як ви запишіть вишепоказанний код, у вас вийде така веб-сторінка: Позитивні значення зазвичай не перевищують 3-5 пікселів, але не завжди. Іноді використовуються і більш довгі відстані, наприклад, при створенні основного заголовка. Робити відстань вище 10px не рекомендується, так як текст вийде нечитабельним. Крім того, є можливість зменшити відстань між буквами в CSS. Задається так само, але зі знаком "-". Зазвичай мінімальне значення дорівнює -1 px. Можна задати і -10 навіть -20 але читати текст буде неможливо. Якщо хочете зробити текст з маленькими відступами, не використовуйте значення менше 200px.
Навіщо потрібно властивість letter-spacing?
Якщо збільшити відстань між буквами в CSS, то можна отримати унікальний стиль оформлення тексту. Для створення унікального шрифту іноді доводиться створювати відступи між літерами. Збільшити відстань між літерами можна тільки через CSS. В ньому цю функцію виконує властивість letter-spacing. Воно є додатковим інструментом в CSS, який дозволяє змінювати відстань між буквами. Але іноді саме його і не вистачає для гарної стилізації текстового контенту.Як змінити відстань між літерами? CSS: letter-spacing
У всіх браузерах це властивість задано за замовчуванням. Вона застосовується до всіх сучасних браузерів, і не тільки (наприклад, Internet Explorer). Значення цієї властивості успадковується для всіх нащадків селектора. Це означає, що, задавши відступи між літерами для тега body, ви зміните значення letter-spacing для всієї сторінки. Ще один момент: враховуйте заданий шрифт. Для кожного відступи між літерами різняться. Різниця невелика, вимірюється в частках пікселів, але майте на увазі. Робота цієї властивості полягає в тому, що воно додає до кожної букви відступи з правого боку. Воно змінює відстань між літерами на більш детальному рівні. Працює за принципом margin-left. Letter-spacing може задаватися в різних величинах: відносних (em, rem, ex і інші) і абсолютних (px, mm, cm). Найбільш придатними для використання є величини px, rem і em. Звичайно, найкраще вказувати значення в пікселях, так як воно найбільш зручний і краще підходить для зміни маленького відстані.Для початку заповніть сторінку контентом, на якому ми будемо тестувати цю властивість. Щоб встановити його, відкрийте ваш CSS-документ, а потім запишіть рядок letter-spacing: 5px для тега body. Такий запис буде означати, що на всій сторінці відстань між літерами збільшиться на 5 пікселів (буде дорівнювати 6 або 55 залежно від шрифту). Після того, як ви запишіть вишепоказанний код, у вас вийде така веб-сторінка: Позитивні значення зазвичай не перевищують 3-5 пікселів, але не завжди. Іноді використовуються і більш довгі відстані, наприклад, при створенні основного заголовка. Робити відстань вище 10px не рекомендується, так як текст вийде нечитабельним. Крім того, є можливість зменшити відстань між буквами в CSS. Задається так само, але зі знаком "-". Зазвичай мінімальне значення дорівнює -1 px. Можна задати і -10 навіть -20 але читати текст буде неможливо. Якщо хочете зробити текст з маленькими відступами, не використовуйте значення менше 200px.
Практичне застосування
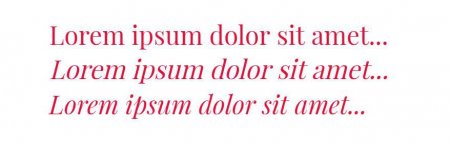
В CSS відстань між літерами використовується для створення унікального шрифту. Може також застосовуватись при створенні заголовка, якщо використовувати разом з властивістю font-style: italic і гарним кольором, може послужити альтернативою хорошому логотипу. Також, якщо правильно використовувати цю властивість разом з text-align: center, можна задати гарний заголовок статті для блогу. Letter-spacing – відмінне CSS властивість для зміни відстані букв один від одного. Головне – не переборщуйте з відступами.Цікаво по темі

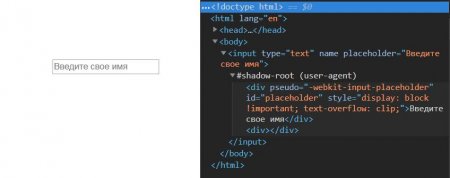
Стилізація елемента placeholder в CSS
Плейсхолдер - елемент поля введення, в якому можна розмістити підказку. Коли користувач починає вводити дані, допоміжний текст пропадає, щоб не

Курсив на CSS: зміна накреслення шрифту
Курсив - один з найпопулярніших способів виділити фрагмент тексту і надати йому певну значимість. Він ідеально підходить для цитат, посилань, назв і

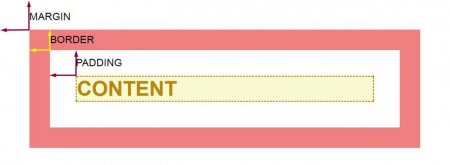
Box-sizing в CSS: обчислення розмірів блоку
Блокова модель CSS, визначення реального розміру елемента. Область рамки, внутрішніх відступів і контенту. Зміна алгоритму обчислення розмірів за

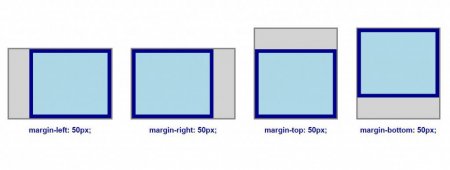
Властивість CSS margin: зовнішні відступи елементів
Визначення зовнішніх відступів елементів за допомогою властивості CSS margin. Груповий синтаксис і завдання маргинов окремо для кожної сторони.

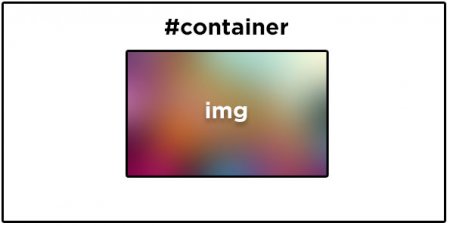
Веб-розробка з CSS. Блок по центру блоку: як швидко вирішити проблему?
У CSS3 з'явилося безліч нових функцій, наприклад можливість створювати анімації, які працюють без jаvascript. Але і сьогодні в CSS блок по

Як писати перевернутими літерами: сервіси, інструкція, усунення проблем
Як писати перевернутими літерами: два способи - за допомогою сайтів і ручна вставка символів. Корисні сервіси, які вам допоможуть. Що робити, якщо не