Вставка PHP коду в HTML. Як правильно це зробити?
Інтернет міцно увійшов у наше життя, і ми вже не уявляємо без нього нашого існування. Прокидаючись, ми першим ділом відкриваємо свою улюблену соціальну мережу, щоб прочитати свіжі новини. І протягом дня постимо в свої блоги нові фотографії та історії з нашого життя. Кожен день народжуються тисячі сайтів, і така ж кількість вмирає. Але мало хто замислюється, що знаходиться по ту сторону монітора. Мало хто знає, з чого складається сайт і за якими принципами він працює. Сьогодні ми хочемо розповісти, як вставити PHP код в HTML і для чого це потрібно.
Але HTML - це не мова програмування, це всього лише розмітка гіпертексту. Він не може виконувати будь-яких логічних операцій, як роблять це мови програмування. По-іншому, HTML відповідає за розташування на сторінці контенту: тексту, картинок, медіа, відео, таблиць. Колись, ще на зорі інтернету, всі сайти складалися з суцільного HTML, але це виявилося не зовсім зручно. Такі сайти називаються статичними, і для зміни вмісту на сторінці треба було правити весь код. Так були винайдені серверні мови програмування, і одним з таких мов є PHP. Після цього виникла потреба додавати PHP код в HTML. Як це зробити, опишемо нижче.
Коли почали застосовувати серверні мови програмування, то виникла необхідність додавати PHP код в HTML-сторінку. Як правильно це зробити, буде описано нижче. Мова PHP може взаємодіяти не тільки з HTML, він також виступає посередником при роботі з базами даних. Є спеціальні функції, які роблять запити до баз даних: вибирають з них дані, змінюють, видаляють, оновлюють і так далі.
Ще одним способом є підключення файлу в потрібному місці. Весь необхідний контент поміщають в окремий файл і підключають його до шаблону за допомогою директиви include. Тепер якщо змінити шуканий файл, то і вміст шаблону зміниться. Є ще один нетрадиційний спосіб, але докладніше дізнатися, як вставити html-код в php в eof можна буде в наступній статті. У другому варіанті розглянемо шаблон, написаний на PHP. У цьому прикладі вставка буде трохи складніше. У таких випадках застосовують функцію ECHO, всередину якої укладають код HTML. Така конструкція теж поширена, хоча вона не єдина. Конструкцію HTML можна безпосередньо вставляти в розрив PHP: тоді функцію потрібно закрити і, вставивши HTML, знову писати PHP-код, почавши з дужки що відкривається.
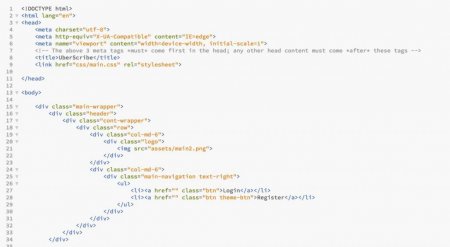
Що таке HTML
Для того щоб безпосередньо перейти до теми, потрібно з'ясувати, з чого ж складається сайт, як він влаштований. Якщо відкрити в браузері на будь-яку сторінку, то можна побачити, що на ній є текст, картинки, іноді відео. І ніякого коду там немає. Але він там! Те, що ми бачимо перед собою, і є відображення коду. Варто натиснути комбінацію клавіш CTRL+U, і в наступному віконці ми його знайдемо. Це і є HTML.Але HTML - це не мова програмування, це всього лише розмітка гіпертексту. Він не може виконувати будь-яких логічних операцій, як роблять це мови програмування. По-іншому, HTML відповідає за розташування на сторінці контенту: тексту, картинок, медіа, відео, таблиць. Колись, ще на зорі інтернету, всі сайти складалися з суцільного HTML, але це виявилося не зовсім зручно. Такі сайти називаються статичними, і для зміни вмісту на сторінці треба було правити весь код. Так були винайдені серверні мови програмування, і одним з таких мов є PHP. Після цього виникла потреба додавати PHP код в HTML. Як це зробити, опишемо нижче.
Що таке PHP
Код мови PHP не відображається в браузері. Це серверний мова програмування. Як це зрозуміти? Сервер - це віддалений комп'ютер. Коли користувач робить якесь дію на сторінці: заповнює форму реєстрації, тисне на кнопочки, пише повідомлення - всі результати його дій відправляються на сервер. Там вони обробляються і виводяться назад на екран. Так користувач бачить результат своїх дій.Коли почали застосовувати серверні мови програмування, то виникла необхідність додавати PHP код в HTML-сторінку. Як правильно це зробити, буде описано нижче. Мова PHP може взаємодіяти не тільки з HTML, він також виступає посередником при роботі з базами даних. Є спеціальні функції, які роблять запити до баз даних: вибирають з них дані, змінюють, видаляють, оновлюють і так далі.
Чому не можна створити сайт на одному HTML
Як вже говорилося вище, сайти на одному лише HTML - це статичні сайти. На них не можна змінювати контент без правки самого коду. Мова PHP представляє великі можливості з управління сайтами. Зокрема, управляти контентом з адміністративної панелі прямо в браузері, не заходячи на сервер для зміни коду. Це виявилося дуже зручним рішенням: адміністратор сайту може змінювати або додавати контент самостійно, не звертаючись за допомогою до програміста. Завдяки мові PHP з'явилися системи управління сайтами. Найвідоміші з них - Wordpress, Joomla, DLE. Таких CMC дуже багато, і їх з кожним днем з'являється все більше і більше. Але кожен поважаючий себе веб-майстер повинен вміти правити код, якщо виникне така необхідність. Він повинен знати, як вставити PHP код в HTML, не звертаючись щоразу до програмістові з-за такої дрібниці.Для чого потрібно вставка PHP
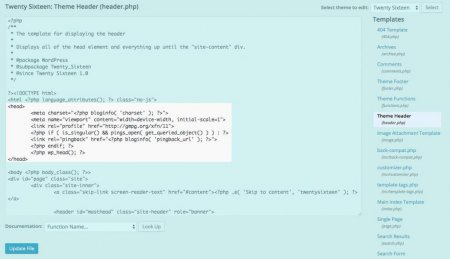
При верстці шаблонів HTML майже завжди використовується динамічна вставка. Для чого? Сучасні сайти - це багатосторінкові портали, кількість сторінок, яку вони містять, може змінюватися в залежності від завдання. Тому всі сучасні сайти використовують шаблони. Один і той самий шаблон відображається на всіх сторінках. Це спрощує роботу програмістів і забезпечує легку зміну відображення сайту в браузері. Щоб це забезпечити, в HTML шаблону впроваджується спеціальний PHP-код, який і забезпечує динамічну заміну всього інтерфейсу. Без такого включення неможливо зробити сучасний сайт. А як вставити html-код в php-файл, ми будемо розглядати далі.Варіанти вставок
В залежності від того, яким чином написаний шаблон сайту, варіанти вставок можуть бути різні. Якщо шаблон написаний на HTML, то в нього впроваджується код PHP, а якщо він написаний на PHP, навпаки, HTML включається в PHP. Тут будуть розглянуті обидва способи, і заодно можна буде дізнатися, як вставити html-код в php скрипт. У першому варіанті все досить просто. Потрібну PHP функцію вставляють в розрив HTML. У потрібному місці відкривають тег, з якого починається PHP, після нього пишеться необхідна функція, потім тег закривається. Це найпоширеніший варіант вставки, хоча він не єдиний.Ще одним способом є підключення файлу в потрібному місці. Весь необхідний контент поміщають в окремий файл і підключають його до шаблону за допомогою директиви include. Тепер якщо змінити шуканий файл, то і вміст шаблону зміниться. Є ще один нетрадиційний спосіб, але докладніше дізнатися, як вставити html-код в php в eof можна буде в наступній статті. У другому варіанті розглянемо шаблон, написаний на PHP. У цьому прикладі вставка буде трохи складніше. У таких випадках застосовують функцію ECHO, всередину якої укладають код HTML. Така конструкція теж поширена, хоча вона не єдина. Конструкцію HTML можна безпосередньо вставляти в розрив PHP: тоді функцію потрібно закрити і, вставивши HTML, знову писати PHP-код, почавши з дужки що відкривається.
Висновок
З цієї статті ми дізналися, як вставити php-код в html. Це зовсім не складно. Варіантів безліч, і кожен вибирає свій, на його погляд більш простий і прийнятний в його ситуації. Важливо знати, що програмування - це складна наука, і, прочитавши лише одну статтю, справжнім програмістом не стати. Потрібно пройти великий шлях. Неминучі помилки на всіх етапах, і з цим треба миритися. Тільки набутий досвід може дати той результат, до якого ви прагнете.Цікаво по темі

Популярні візуальні редактори HTML
Візуальні редактори HTML працюють за принципом WYSIWYG. Це абревіатура від слів What You See Is What You Get, що перекладається так: "Те, що ти

Як відкрити файл HTML: найпростіші засоби
Більшість користувачів сучасних комп'ютерних систем так чи інакше стикається з файлами, що мають розширення .html, не завжди замислюючись про те, що

Як вставити в HTML iframe: приклад використання
Новий час – нові технології. На заміну застарілим тегам для організації фреймів приходить в HTML iframe. Приклад використання вдосконаленого елемента

Що таке HTML header?
При роботі з сайтом перший з тегів, з яким стикається програміст в HTML - header. При його використанні без атрибутів відмінностей у порівнянні з

Як прибрати підкреслення в посиланні HTML-сторінки?
При розробці веб-сторінки регулярно доводиться стикатися з необхідністю вставити посилання в текст. Але в деяких випадках хочеться особливого

Як у HTML закоментувати рядок?
В роботі програміста постійно доводиться робити якісь нотатки у вигляді коментаря, з метою опису частини коду або відміток на майбутнє. При цьому